Over the last few weeks I have been exploring the free and open-source side of WebAR (part of the WebXR specification) in order to make a business case for it, and roll it into our strategy. Let’s explore what I’ve found and explain some concepts along the way.
First, if you are interested in exploring Augmented Reality as a medium check out Polycam, I really like it (see my blog post on it) (edit: I would also recommend checking out Luma AI to see how NeRFs can be used).
I’m going to be referring to a few acronyms throughout this post, let’s define them:
- AR - Augmented Reality - digital objects superimposed on your reality (camera) (think PokemonGo)
- VR - Virtual Reality - virtual objects with a first person camera view that you control (video game like) (Beat Saber).
- SLAM - Simultaneous localization and mapping - where are you in a map? See the wiki for more details. I don’t totally understand it yet.
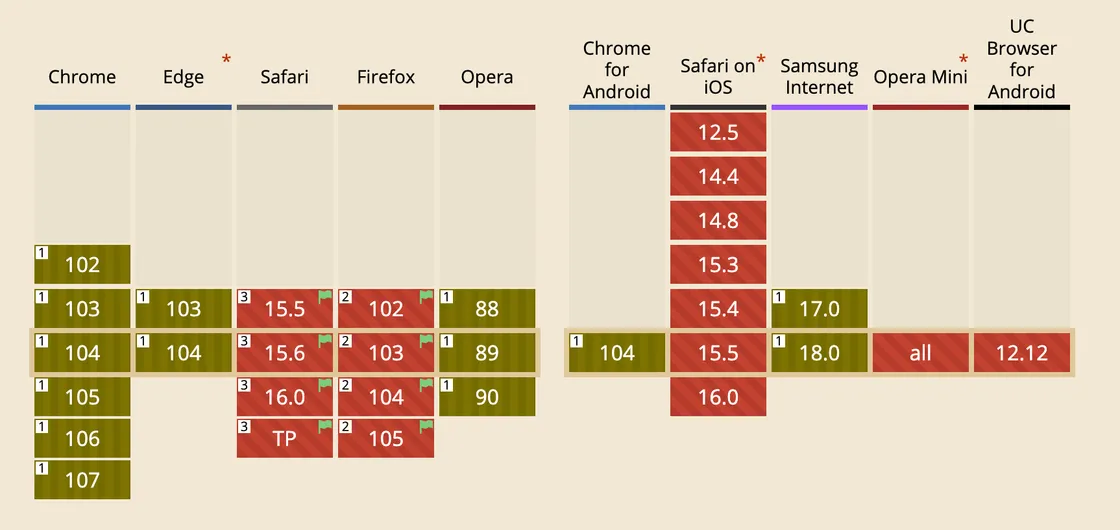
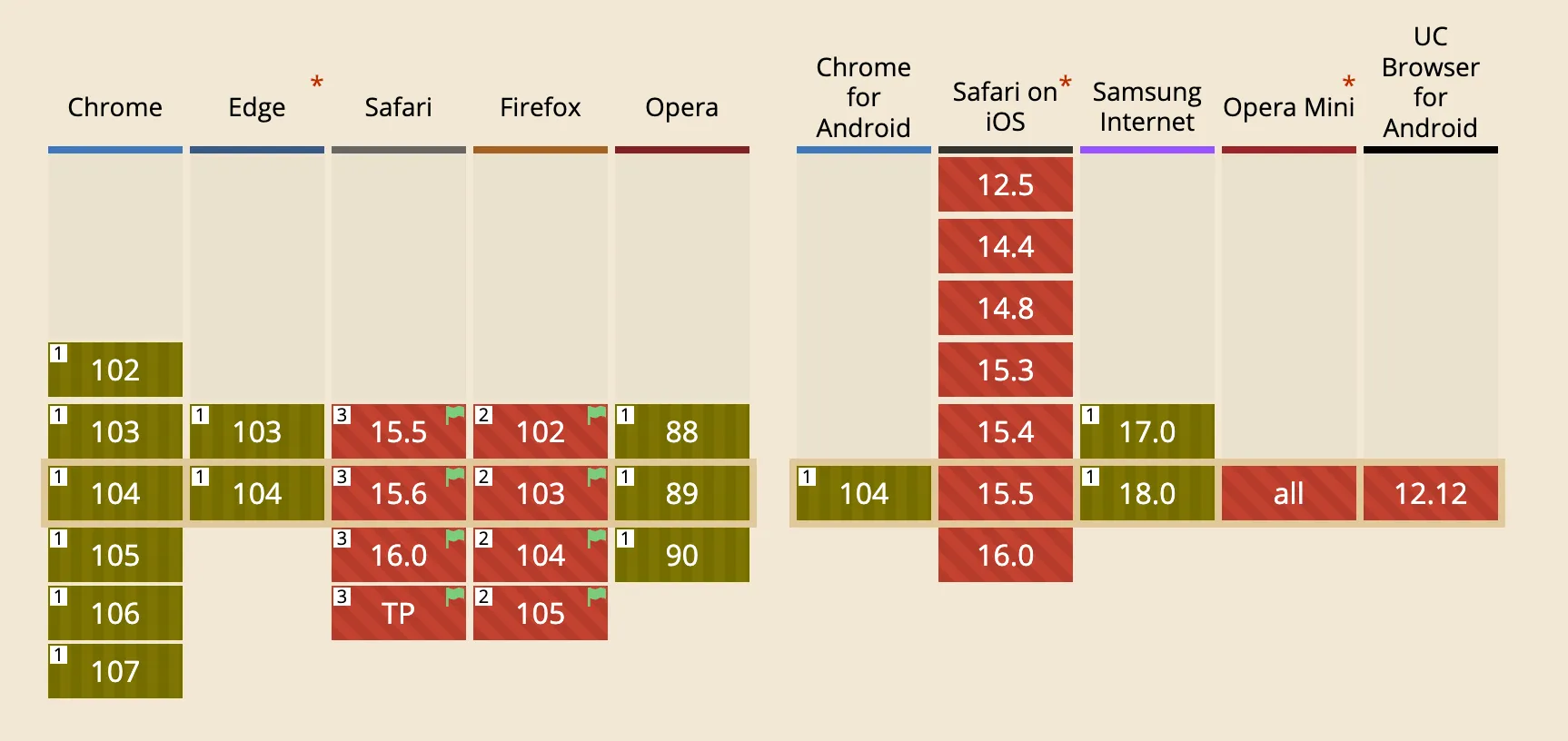
Now that we know the terms, let’s understand the state of support of WebXR (WebAR). WebXR is incredibly new, we are on the bleeding edge of browser technologies. The WebXR Device API spec W3C Candidate Recommendation Draft was just published on 24 August 2022. But even though it is so new there is device support in Chrome and Android. Apple is not in this supported list because they do not officially support WebXR spec in Safari (all browsers on iOS run Webkit the Safari render engine), and it is supported via a polyfill. The other way iOS supports AR is through the QuickLook application that can be launched and sent a model file (see the Apple website for an example of this activity) (learn more about their custom 3d model file type: USDZ).

I have worked with GeoSpatial data from 3dBuildings.com. This demo below is using data from 3dBuildings and ModelViewer.js.
I also worked with 8thWall by Niantic. The pros of this platform are you can work with AR in a browser and they seem to have been able to successfully support iOS devices. It works well. The only downside is the pricing. Below is taking a default 8thWall project and changing the target image to a poster.
There is a free alternative to 8thWall, MindARJS. It has some of the same features as 8thWall but has some rough edges. The tracking is not as good as 8thWall is but it’s free.





.DZNhrkEv_1Vs2ty.webp)